개발자 도구 F12

사이트에서 F12버튼을 누르면 개발자도구가 열린다.
개발자도구에는 여러 개의 기능들이 탭으로 묶여있으며
난 주로 요소, 콘솔, 소스, 네트워크 탭을 보며 작업한다.
오늘은 네트워크 탭의 사용법에 대해 포스팅하겠다.
기능 소개

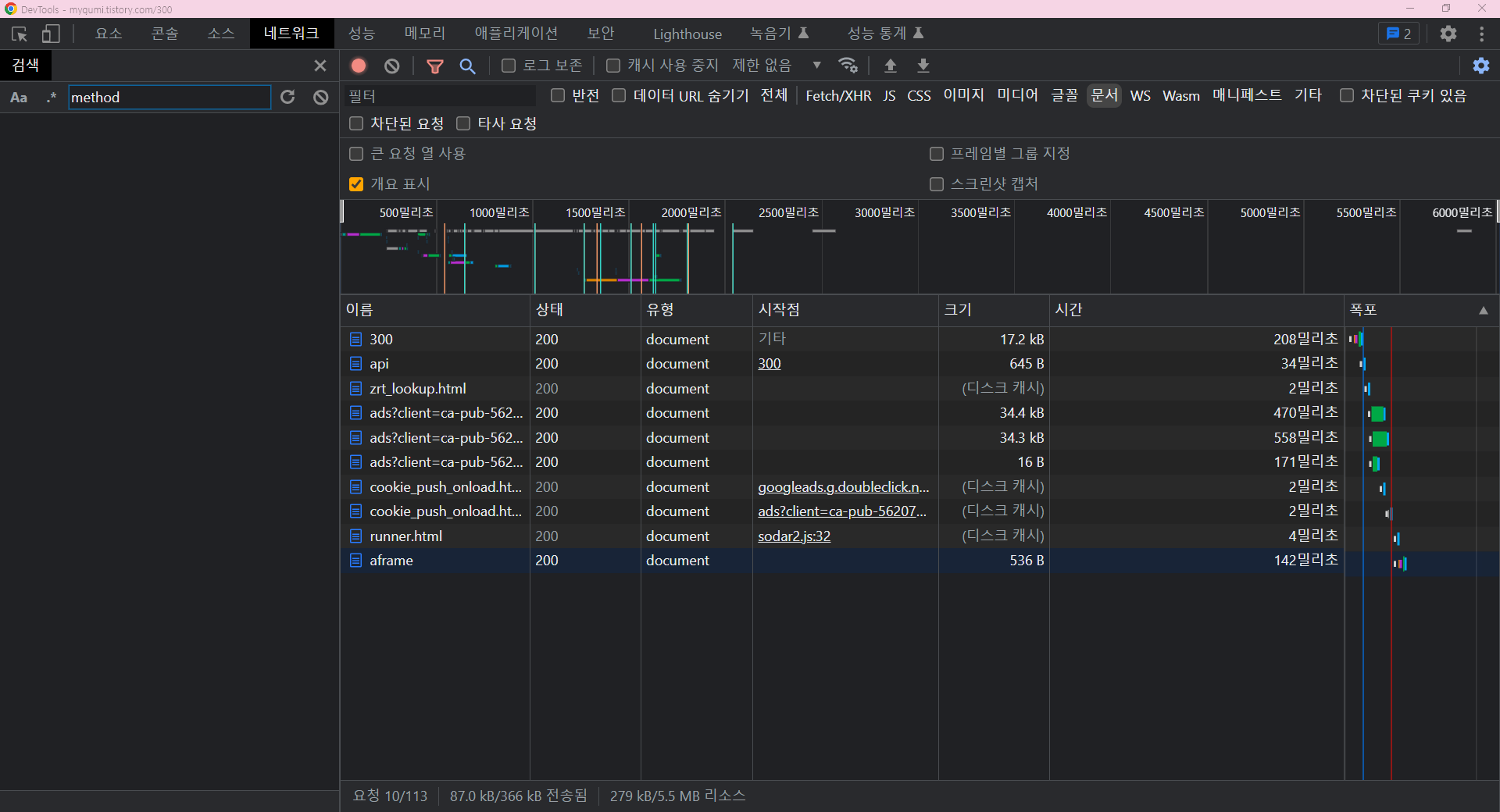
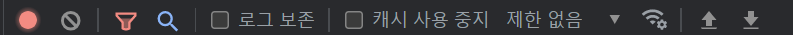
네트워크 탭을 클릭하게 되면 탭 바로 아래에 다음과 같은 하위 탭이 뜬다.
| 도구명 | 기능 |
| 빨간점 / 차단마크 | 주고받는 모든 NETWORK 요소를 기록한다. / 기록하지 않는다. |
| 필터 / 돋보기 | 필터링 및 검색 |
| 로그 보존 (Preserve log) | 페이지를 이동해도 로그가 사라지지 않는다. |
| 캐시 사용 중지 (Disable cache) | 브라우저의 캐시를 비활성화 한다. |
| 제한 없음 (No throttling) | Fast 3G, Slow 3G, Offline 등 다양한 네트워크 환경에서 프로그램을 테스트해보는 기능 |
FILTER / SEARCH 기능

네트워크 소스를 타입별로 보는데 사용하는 기능이다.
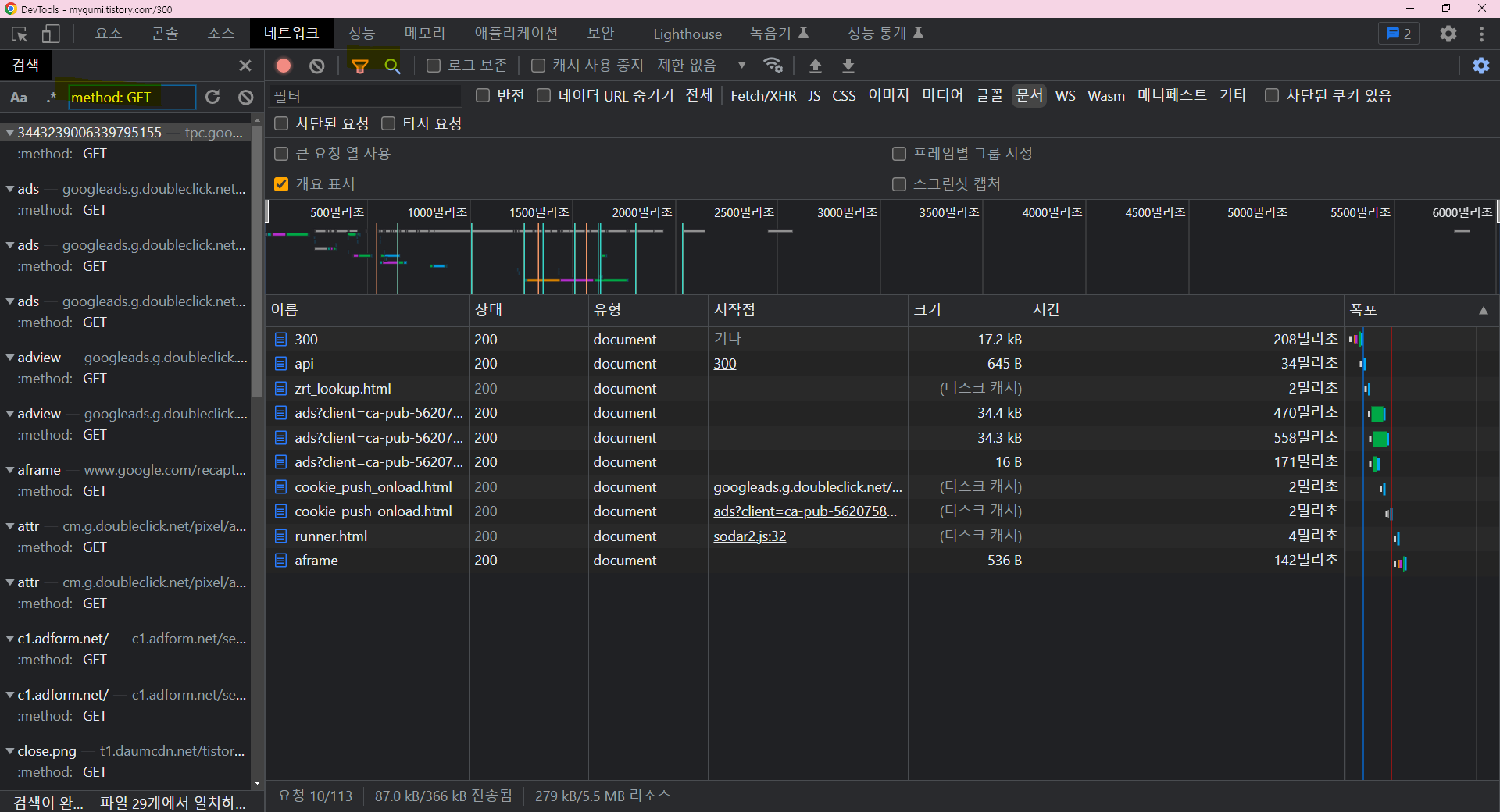
Method: GET 이라는 인터페이스를 검색해 위 사진과 같은 결과를 얻었다.
- domain
- has-response-header
- is
- larger-than
- method
- mime-type
- scheme
- set-cookie-name
- set-cookie-value
- set-cookie-domain
- status-code
Method 뿐만 아니라 위 목록과 같이 키워드를 사용해 원하는 소스를 필터링해서 볼 수 있다.
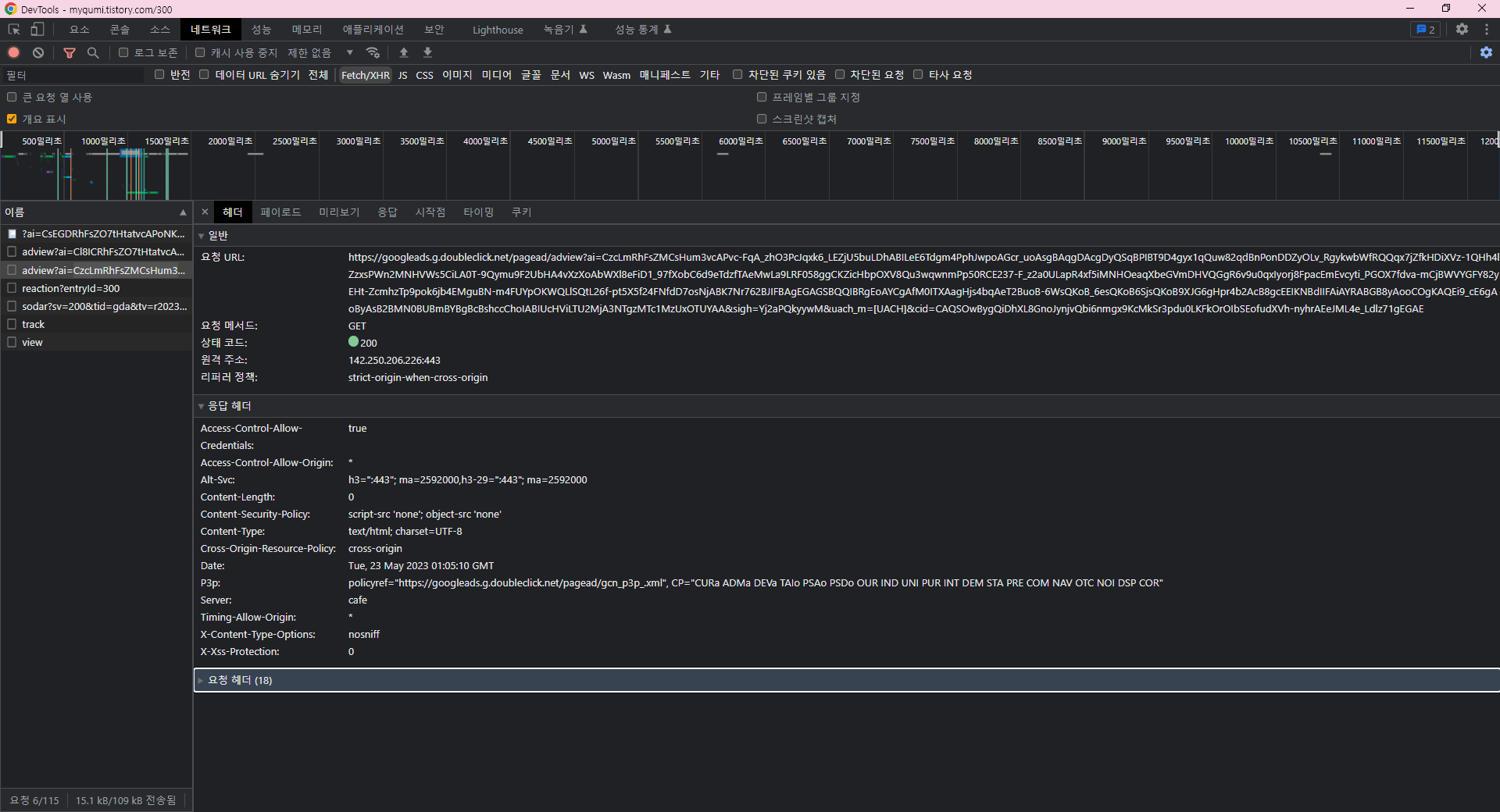
데이터 확인 기능

헤더(Headers)탭에서는 URL, Method, Status Code등의 정보와 Response, Request Header 및 서버로 송신한 내용들을 볼 수 있다.
Client 화면 개발 시 서버와 데이터가 잘 맞지 않을 때, 헤더탭을 통해 서버로 보낸 최종 데이터가 무엇인지 확인할 수 있다.
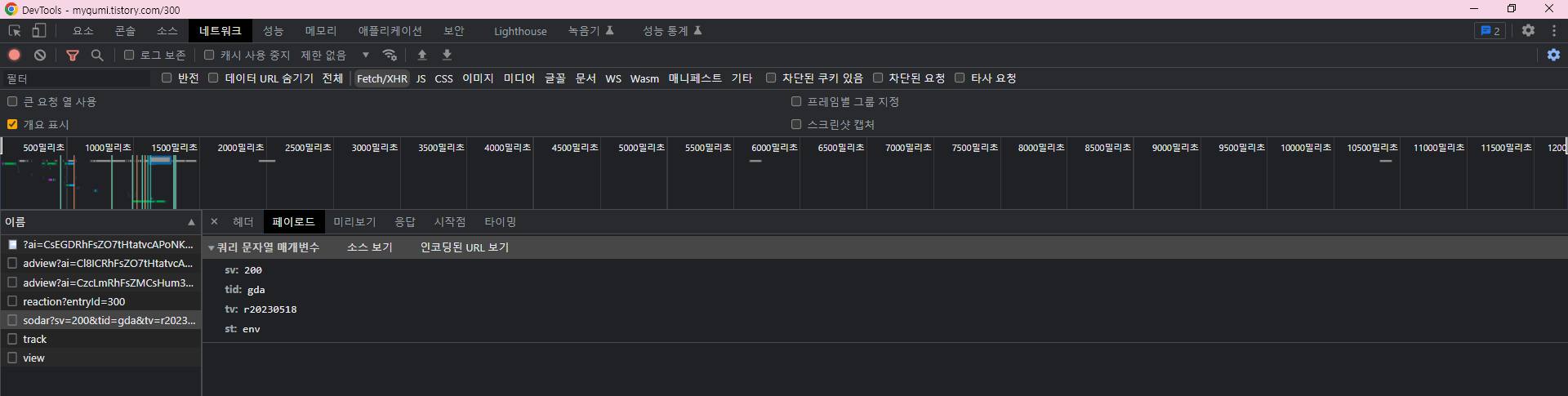
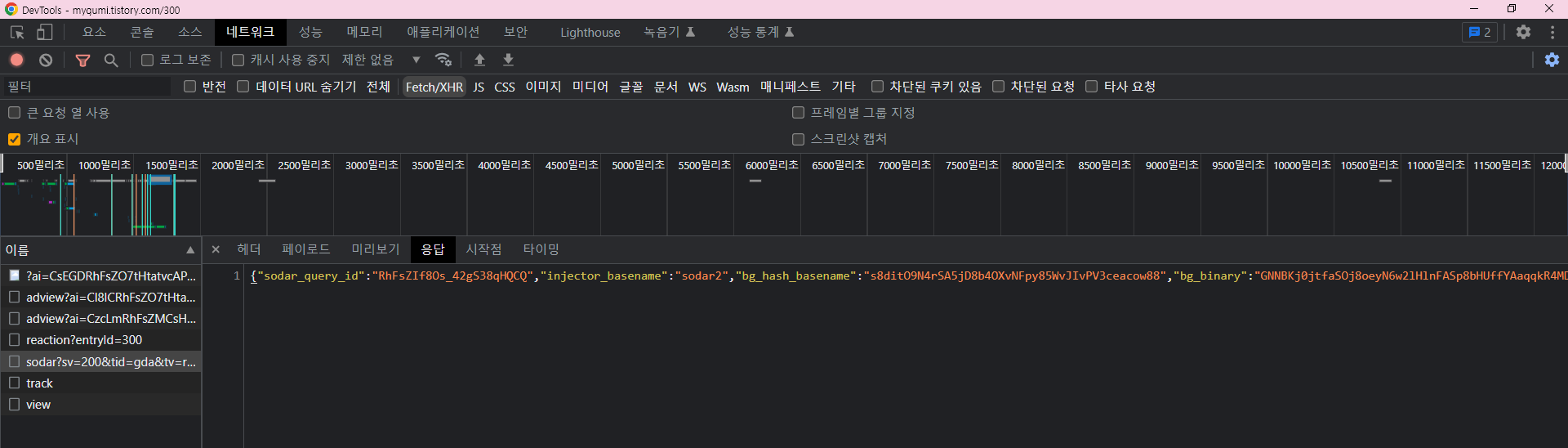
페이로드(Preview) 탭은 서버에서 수신한 데이터를 parsing 해서 보여주고, 응답(Reponse) 탭은 그대로 보여준다.


데이터를 확인하기에는 페이로드 탭이,
데이터를 재활용해야 하는 경우나,
서버오류로 xml, json 데이터가 넘어오지 않은 경우에는 응답 탭이 유용하게 사용된다.
참고 블로그
개발자도구 Network탭 총정리
네트워크 탭 개요 개발자도구의 네트워크 탭은 서버와 데이터를 주고 받을 때 편리하게 디버깅을 할 수 있도록 도와주는 도구이다. 각 소스들을 불러올 때 속도, 응답 등 네트워크 측면에서 확
velog.io
[Google Chrome] Nework 탭 살펴보기
PC Web을 개발하던, Mobile Web을 개발하던 반드시 Network로 서버와 인터페이스 하여 데이터를 주고 받는 업무가 발생한다. 이때 편리한 Debugging을 할 수 있는 Chrome 개발자 도구의 [Network] 탭을 살펴보
redballs.tistory.com