패스트캠퍼스에서 '내안에 숨은 직업캐 찾기' 강의를 듣고
MBTI 테스트를 만들어본 적이 있습니다.
https://astounding-creponne-8984f4.netlify.app/
내 안에 숨어있는 직업캐 찾기!
누구나 찰떡인 직업이 있어요! 내 안에 숨어있는 직업캐를 찾아보세요!
prismatic-monstera-4c9d6a.netlify.app
지난번 만들었던 프로젝트를 조금 변형해서
고양이 MBTI 사이트를 만들어보았습니다.
고양이 MBTI 검사하러 가기
https://joyful-syrniki-84389e.netlify.app/
우리집 주인님의 MBTI는 뭘까?
냥이의 성격을 파악하고, 냥이와 찰떡인 이미지를 알려드려요
joyful-syrniki-84389e.netlify.app
- 프로젝트 구현 시 특징
1. <script type="module"> 사용
2. sourcetree를 활용한 형상관리
3. netlify 배포 방법
4. netlify 배포 오류 해결 방법
1. <script type="module"> 사용
import { questions } from './data.js'
// 각각의 요소 찾기
const progressValueEl = document.querySelector('.progress .value')
const numberEl = document.querySelector('.number')
const questionEl = document.querySelector('.question')
const choice1El = document.querySelector('.choice1')
const choice2El = document.querySelector('.choice2')
// 현재 질문의 번호
let currentNumber = 0
// 사용자가 답변 완료 시 mbti 출력
let mbti = ''
function renderQuestion() {
// 첫번째 객체
const question = questions[currentNumber]
questionEl.innerHTML = question.question
numberEl.innerHTML = question.number
choice1El.innerHTML = question.choices[0].text
choice2El.innerHTML = question.choices[1].text
progressValueEl.style.width = (currentNumber + 1) * 10 + '%'
}
// 다음 질문으로 넘어가는 함수
function nextQuestion(choiceNumber) {
//더 이상 질문이 없다면, 결과 페이지 리턴
if (currentNumber === questions.length - 1) {
showResultPage()
return
}
const question = questions[currentNumber]
mbti = mbti + question.choices[choiceNumber].value
// mbti = ''+'e or i'+'s or n'+'f or t'+'p or j'
currentNumber = currentNumber + 1
// render = 출력
renderQuestion()
}
//결과 페이지로 이동
function showResultPage() {
location.href = "results.html?mbti=" + mbti //쿼리스트링
}
//답변1, 답변2 선택시 동작
choice1El.addEventListener('click', function () {
nextQuestion(0)
})
choice2El.addEventListener('click', function () {
nextQuestion(1)
})
//첫 번째 질문 렌더링
renderQuestion()module을 import, export 하는 법을 학습하였습니다.
2. SourceTree를 활용한 형상관리
소스트리를 사용해 깃을 쉽게 사용하여 형상관리를 할 수 있었습니다.
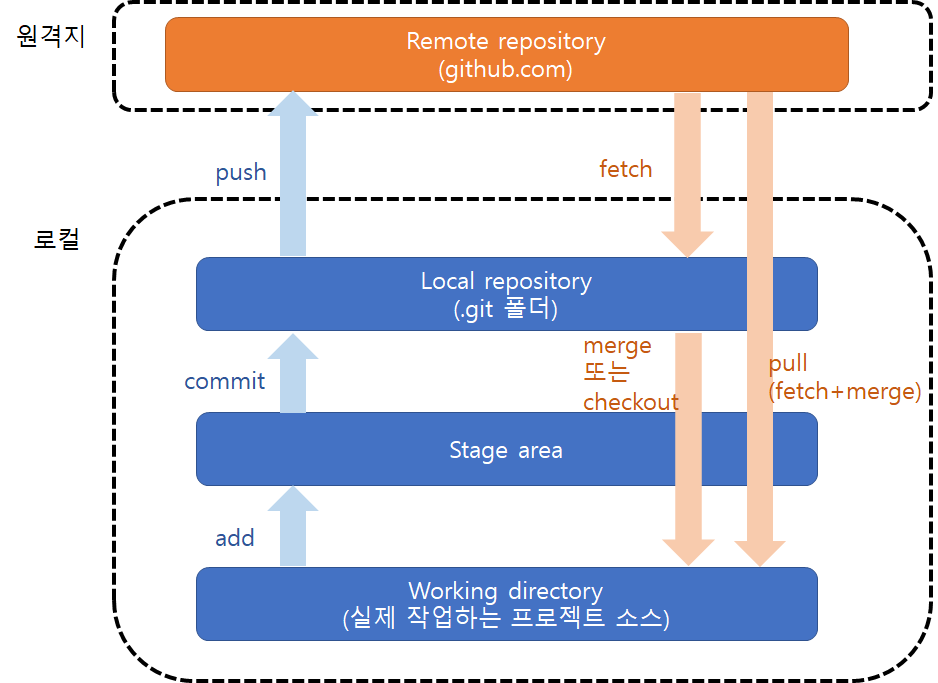
◆ 깃 개념 요약
local repository
현재 사용자의 PC상에 위치한 소스 저장소
remote repository
원격 PC상에 위치한 소스 저장소
commit
변경사항 저장
push
변경사항 원격저장소에 업로드
pull
다른 팀원과 협업중이거나 여러 브랜치를 사용해 개발을 진행한 경우,
각자 개발 후 정상적인 파일을 MASTER 브랜치에 PUSH
> 다른 브랜치 사용자들은 MASTER 브랜치에 있는 소스코드를 PULL해서 가져온다.
clone
MASTER 브랜치에서 소스를 가져오는 것은 PULL과 비슷하지만 다르다
CLONE: 전체 소스 다운로드
PULL: 사용자의 소스와 MASTER 소스를 MERGE
merge
개발완료 후 개발 브랜치를 MASTER브랜치에 병합
◆ GIT 구조/영역
- WORKING DIRECTORY (=LOCAL)
- STAGING (GIT ADD를 통해 수정된 코드를 올리는 영역)
- REPOSITORY (GIT COMMIT을 통해 최종 수정본을 제출)

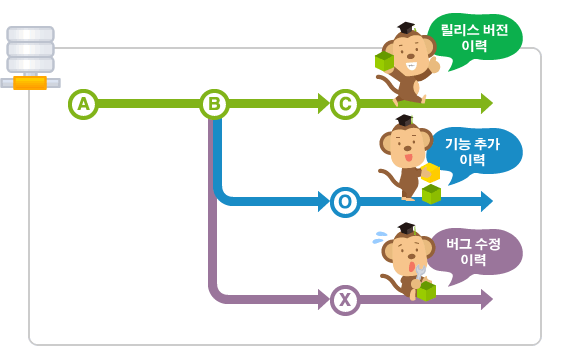
◆ 브랜치를 사용하는 이유
브랜치: 여러 개발자들이 동시에 다양한 작업을 할 수 있는 기능
- 각자 작업 후 메인 브랜치에 변경 사항 적용
- 작업 기록을 보고 문제 원인을 찾거나 대책을 세울 수 있다.

◆ 깃 브랜치 생성, 커밋, 머지
깃 저장소 만들기, txt파일 커밋하기
|
브랜치 만들기
issue1 * master (* 이 붙어있는 것이 현재 선택된 브랜치)
|
브랜치 전환하기
|
브랜치 병합하기
|
브랜치 삭제하기
|
참고: https://backlog.com/git-tutorial/kr/stepup/stepup3_1.html
◆ Github Repository에 있는 실제 프로젝트로 브랜치 사용 연습하기
Repository에 있는 프로젝트 이클립스와 연동
git repository 열기 > Clone a Git Repository > Repository uri 붙여넣기 >
user: 깃허브 아이디 pw: 토큰 비번 > Finish
Import Projects > Import source 저장 > Finish
커밋하기
프로젝트 우클릭 > Team > Commit > 업데이트할 파일 선택 > Commit Message작성 > Commit
푸시하기 (master)
Team > Push Branch master > remote url 확인 > branch 확인 > push방법 : Merge > user: 깃허브 아이디 pw: 토큰 비번 > Finish > Push Result 확인
예시: https://github.com/catspie/this-is-java/blob/master/src/main/java/org/chapter1/GitTest.java
◆ GIT 프로젝트 관리 순서
1. 저장소 생성 (repository)
1.1 원하는 폴더 혹은 GITHUB/GITLAB에 있는 저장소를 내 로컬로 복제한다.
2. 코드 생성 (local)
2.2 특정 파일에 작업을 수행
3. STAGING 영역에 추가 (-add)
3.1 현재 디렉토리에 있는 업데이트 된 파일을 전부 스테이징 영역에 추가한다.
(= 커밋된 파일을 스테이징 영역에 추가한다.)
4. 업데이트 된 내용은 PULL
4.1 다른 사람이 원격 저장소에 업데이트한 파일이 있을 때,
원격 저장소와 LOCAL 저장소의 상태를 동일하게 만들기 위해 PULL을 이용합니다.
PULL을 한 후에 PUSH를 하는것이 바람직하다고 합니다.
5. 원격 저장소에 PUSH
5.1 LOCAL디렉토리에 있는 파일을 원격 저장소로 내보내고 싶을 때 PUSH
6. MASTER 브랜치와 병합 MERGE
6.1 MASTER 브랜치(운영 브랜치)로 이동
6.2 MASTER 브랜치와 병합하고자 하는 브랜치 병합
6.3 병합된 브랜치 제거
3. NETLIFY 배포
⚙️ NETLIFY 설정파일: _Redirects파일, netlify.toml 파일에 설정
⚙️ NETLIFY 배포방법: 소스 파일을 드래그 앤 드롭

⚙️ NETLIFY 배포 오류 시 해결 방법
배포 시 오류가 났던 부분은 deploy 부분이었습니다.
결과만 말하자면 html, css, js로만 이루어진 파일은 build 경로를 설정해주지 않아도 됩니다.

1. Deploy log를 보면
어느 단계에서 실패했는지 알 수 있고
2. 실패한 원인도 알려줍니다.
3. 하지만 저는 이해가 되지 않아서 구글에 돌려보았습니다.
해 본 방법
build 명령어 앞에 CI=
다른 명령어 써보기
docs에서 제공된 샘플 toml 파일 적용
toml 파일에 build 경로 추가
프로젝트 상위 폴더 없애기 (프로젝트 바로 밑에 js, html, images, css, 설정파일 넣기)
https://github.com/catspie/CAT-MBTI
GitHub - catspie/CAT-MBTI: 고양이를 위한 mbti 테스트 프로그램
고양이를 위한 mbti 테스트 프로그램 . Contribute to catspie/CAT-MBTI development by creating an account on GitHub.
github.com