안녕하세요.
오늘은 기본적인 캘린더를 그리고 사용하는 방법에 대한 포스팅을 해보려고 해요.
javascript에서 날짜를 표현하는 방법 2가지에 대해 소개해드릴게요.
방법 1. input = type"date"
date 타입이란?
date 타입의 input 태그는 사용자가 날짜를 입력하거나 선택할 수 있는 컨트롤입니다.
date 타입의 특징
- date 타입은 기본적으로 연/월/일 데이터를 저장합니다.
- 시간 입력이 필요한 경우, time 입력칸을 추가하거나 datetime-local 유형을 사용합니다.
- 화면에 보이는 날짜 형식은 브라우저에 따라 다르지만,
실제저장값과 value 특성 은 항상 'yyyy-mm-dd'형식을 사용합니다.
- min / max 등의 특성을 지정하여 최소 / 최대 한계를 지정할 수 있습니다.
date 타입의 사용법
-- 기본 형식
<input type="date">
-- 최대, 최소 선택값 지정
<input type="date"
id="date"
max="2077-12-31"
min="1999-01-01"
value="2023-07-21"
>


date 타입에 대한 자세한 설명
date 타입에 대한 좀 더 자세한 설명은 첨부한 사이트를 참고해주세요 ㅎㅎ
date 타입의 값 설정 방법, 추가 특성, 유효성 검사에 대한 내용이 담겨있습니다.
<input type="date"> - HTML: Hypertext Markup Language | MDN
date 유형의 <input> 요소는 유효성 검증을 포함하는 텍스트 상자 또는 특별한 날짜 선택 인터페이스를 사용해 날짜를 입력할 수 있는 입력 칸을 생성합니다.
developer.mozilla.org
방법 2. datepicker 사용
캘린더를 그리는 다른 방법은 datepicker를 사용하는 것입니다.
방법이 간단하고 캘린더 기본 디자인이 예뻐서 개인 프로젝트 시 유용하게 사용할 수 있을 것 같아요.
datepicker란?
datepicker는 jQuery ui에서 위젯을 가져와 사용하는 자바스크립트 달력입니다.
datepicker의 사용법
datepicker 사용법은 간단합니다.
먼저, 제이쿼리 플러그인을 import 합니다.
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
html 혹은 jsp에 input 태그를 작성합니다.
<body>
<div class="container">
<h3>📆날짜를 지정해보세요</h3>
<div class="picker">
<!-- 1 -->
<p>Date: <input type="text" id="datepicker"></p>
</div>
</div>
</body>
script 시작! datepicker id를 가진 요소들에 datepicker 함수를 적용합니다.
$( function() {
$( "#datepicker" ).datepicker();
} );
한국어로 설정하기 위해 다음 코드를 추가합니다.
<script id="ko">
$.datepicker.setDefaults({
dateFormat: 'yy-mm-dd',
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNames: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showMonthAfterYear: true,
yearSuffix: '년'
});
</script>
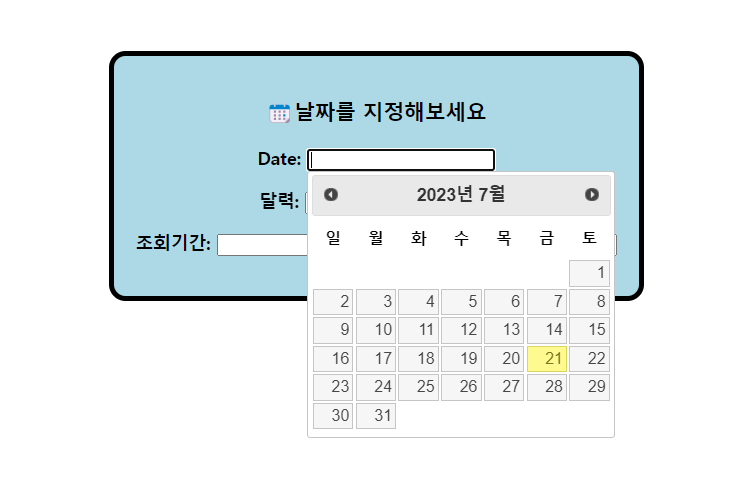
input 태그 클릭시 다음과 같이 캘린더 팝업이 등장합니다.


날짜 지정 시 값이 잘 들어가는 것을 확인할 수 있습니다.
datepicker의 다양한 옵션
옵션들에 대한 자세한 설명은 이 블로그를 참고하세요.
jQuery UI 날짜선택기 datepicker
jquery UI 공식사이트인 https://jqueryui.com 에서 모든 Example과 API문서가 있다. 기본 설정 Jquery UI를 사용하는데 필요한 js파일과 css파일을 선언 script src="https://code.jquery.com/jquery-1.12.4.js"> input객체를 datep
itnote94.tistory.com
예제 코드
제가 써보면서 만든 예제인데 datepicker 기간 설정 코드 및 간단한 css가 적용되어 있습니다.
필요하신 분은 복붙하세요 :>
GitHub - catspie/datePicker: 캘린더를 쉽게 만드는 방법
캘린더를 쉽게 만드는 방법 . Contribute to catspie/datePicker development by creating an account on GitHub.
github.com
참고 블로그
- input type="date"
<input type="date"> - HTML: Hypertext Markup Language | MDN
date 유형의 <input> 요소는 유효성 검증을 포함하는 텍스트 상자 또는 특별한 날짜 선택 인터페이스를 사용해 날짜를 입력할 수 있는 입력 칸을 생성합니다.
developer.mozilla.org
- datepicker
jquery 달력위젯 datepicker 사용법
datepicker를 사용해보자
velog.io
[Jquery UI] Datepicker 간단 사용법
Jquery UI 공식사이트인 https://jqueryui.com 에서 모든 Example과 API문서를 보고, 실무에서 많이 쓰일 것 같은 내용만 손쉽게 사용 할 수 있도록 정리해보았습니다. 현재 최신 버전인 1.12.1 버전 기준입니
its-easy.tistory.com