자바 서버 페이지 표준 태그 라이브러리 (JSTL)이란?
JSTL(Java Pages Standard Tag Library)이란 JSTL의 확장태그로,
JSP안에 자바코드와 HTML 코드가 섞이면 코드를 이해하거나 수정하기 어려워지는 문제를 보완하기 위해 등장했다.
JSP 페이지에서 조건문, 반복문 처리등을 HTML 태그로 처리할 수 있다.
※ EL (Expression Language) : JSP 2.0부터 추가된 개념으로 JSP 내의 자바 코드를 대체해서 사용할 수 있는 언어이다.
JSTL의 장점
- 빠른 개발: 자바코드 대신 태그를 이용해 간단히 JSP를 구성
- 코드의 재사용: 여러 페이지에서 JSTL 태그 사용 가능
- 날짜, 시간, 숫자 FORM 설정
- 데이터베이스 CRUD 기능
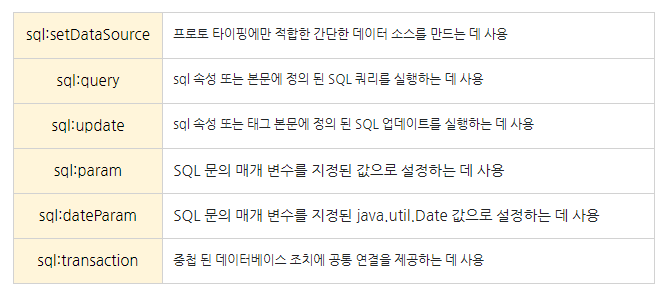
JSTL 태그 종류






EL 연산자 종류 및 EL 구문 실행 순서
- EL에서 지원하는 내장 객체
※ 내장 객체: 내부적으로 변수 선언과 초기화 작업이 자동으로 되는 객체로서,
개발자는 내장 객체를 사용할 때 참조변수의 이름으로 필요한 객체에 바로 접근해 사용할 수 있다.

- EL 구문 + getAttribute 메서드 실행 순서
request > session > application
request 객체에서 실행 > request에 원하는 값이 없는 경우, session에서 실행 > session에 없다면 application에서 실행
${member.userId} === ((MemberBean)request.getAttribute("member")).getUserId();
JSTL 태그 & 변수 & 연산자 종류
- JSTL 태그
// test: 필수 속성, el 비교식
// var: 조건 결과를 저장할 변수 지정
// scope: 변수가 저장될 scope를 지정
<c:set var = "name" value="홍길동" />
<c:if test="${name eq '홍길동'}">
<c:out value="${str}" />
</c:if>
// session영역에 name이라는 변수로 test 속성의 결과를 저장
// 동일 세션의 다른 페이지에서 같은 결과를 얻을 수 있다.
<c:if test="${name eq '홍길동'}" var="name" scope="session" />- 변수 설정

- JSTL 연산자 종류
eq (==) : 문자열 또는 숫자가 같으면 참이다
ne (!=) : 문자열 또는 숫자가 다르면 참이다
empty : 빈 배열 혹은 빈 문자열일 경우 참이다
not empty : 비어있지 않은 경우 참이다
and (&&) : 조건이 모두 참이면 참이다
or (||) : 둘 중 하나라도 참이면 참이다
not (!) : 논리 반전
반응형
'백엔드' 카테고리의 다른 글
| GIT 커밋메시지 컨벤션(규칙) (0) | 2023.06.15 |
|---|---|
| 실서버에 WAR 파일 배포하기 (0) | 2023.06.08 |
| 개발자 도구 F12 네트워크 탭 사용법 (0) | 2023.05.23 |
| 이클립스 TODO 주석 사용법 (0) | 2023.05.19 |
| IBATIS와 MYBATIS 차이점 (0) | 2023.05.18 |



